Rxjs的探索之路(创建类api)
何为函数式编程?
函数式编程就是⾮常强调使⽤函数来解决问题的⼀种编程⽅式。
你可能会问,使⽤函数不是任何⼀种语⾔、任何⼀种编程⽅式都有的⽅式吗?这根本不算是什么特点啊。的确,⼏乎任何⼀种编程语⾔都⽀持函数,但是函数式编程对函数的使⽤有⼀些特殊的要求,这些要求包括以下⼏点:
- 声明式(Declarative)
- 纯函数(Pure Function)
- 数据不可变性(Immutability)
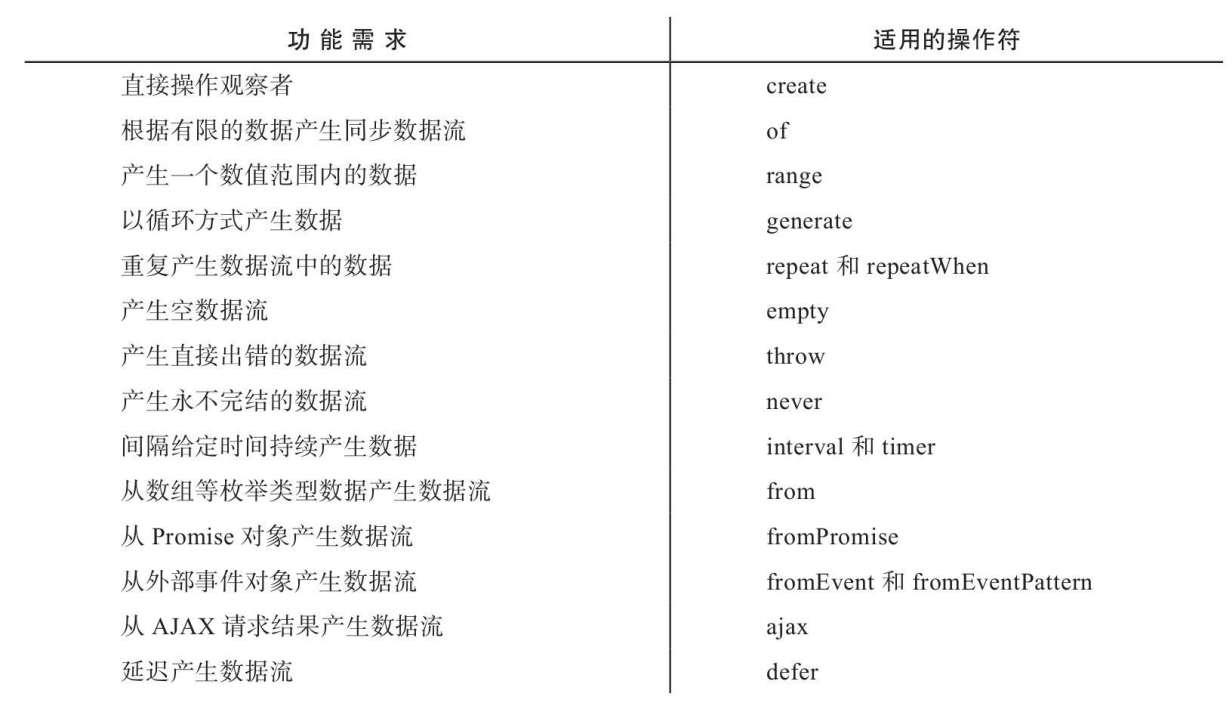
Api功能分类
- 创建类(creation)
- 转化类(transformation)
- 过滤类(filtering)
- 合并类(combination)
- 多播类(multicasting)
- 错误处理类(error Handling)
- 辅助⼯具类(utility)
- 条件分⽀类(conditional&boolean)
- 数学和合计类(mathmatical&aggregate)
创建类 (creation)

1.of
1 | import { of } from "rxjs"; |

2.range
1 | import { range } from "rxjs"; |

3.generate
1 | import { generate } from "rxjs"; |

4.repeat
1 | // 重复数据的数据流 |

5.empty,never,throw
1 | import{ EMPTY, NEVER, throwError } from "rxjs"; |
6.interval,timer
1 | import { interval } from "rxjs"; |

1 | import { timer } from "rxjs"; |

7.from
1 | import { from } from "rxjs"; |

8.fromEvent
1 | import { fromEvent } from "rxjs"; |

9.fromEventPattern
1 | import { fromEventPattern } from "rxjs"; |

10.repeatWhen
1 | import { interval, of, repeatWhen } from "rxjs"; |

11.defer
1 | import { defer, of } from "rxjs"; |
